Thêm Facebook comment box cho Blogger (chuẩn)
Updated on August 05, 2016
Tôi có thực hiện một bài viết về việc Thêm Facebook comment cho Blogger (chuẩn) trước đây mấy hôm, đó là bài Hướng dẫn thêm Facebook comments cho Blogger 2016.
Author: vosau
Do tài khoản Facebook của tôi có sẵn một Comment App sẵn của một trang blog cũ, nên có vẻ như tôi có sự cố nhầm lẫn gì đó ở đây. Nếu bạn nào gặp vấn đề với bài viết Hướng dẫn thêm Facebook comments cho Blogger 2016 xin hãy report để tôi có thể fix lại.
Còn hôm nay tôi tiếp tục thực hành thử một Facebook comment box mới, được cập nhật lần cuối vào tháng 1/2016 và rất nhiều người sử dụng.
Tương tự như bài trước, chúng ta sẽ tiến hành qua bốn bước sau. Chú ý là ở bước 2 sẽ có sự khác biệt nhiều nhé
1/ Tạo một Facebook app cho blog (Facebook comment app)
Đầu tiên bạn cần tạo Facebook comments app (ứng dụng comment của Facebook). Thực hiện bằng cách truy cập vào trang: https://developers.facebook.com
- Nhấn chọn My Apps rồi chọn Add a New App
- Chọn Website cho platform selection vì bạn sẽ sử dụng Facebook comment trên blogger.
- Nhập tên cho App theo cái cách gợi nhớ và không bị nhầm lẫ vì sau này có thể bạn sẽ thêm nhiều Facebook App khác. Sau đó nhấn Create New Facebook App ID
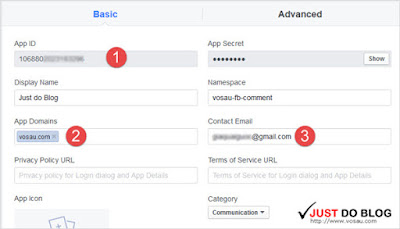
- Cuộn xuống dưới và cài đặt Email liên lạc, nội dung trang blog. Riêng phần (1) để nguyên vì bạn dùng thật chứ không thử app này.
- Cửa sổ hiện lên, thông báo tiến trình thực hiện. Để nguyên và kéo xuống dưới.
- Nhập tên blog cho Tell us about your website. Thường thì blogger luôn có www nên bạn nên dùng URL đầy đủ, tiện cho SEO.
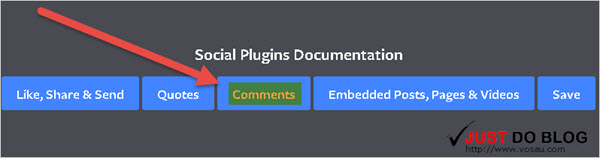
- Click vào Social Plugins
- Chọn tiếp Comments

- Nhập tên blog một lần nữa, tùy chỉnh các thông số của Facebook comment box nếu cần.

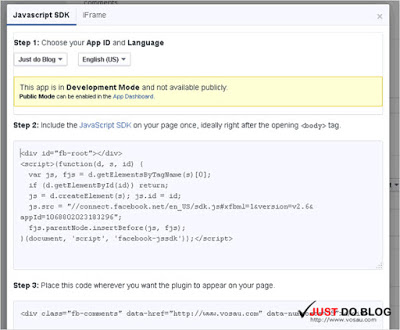
- Nhấn Get Code, bạn sẽ thấy toàn bộ code cua Facebook comment app dành cho trang blog của bạn đã sẵn sàng.

- Trước khi chèn code vào Blogger, bạn cần truy cập vào App, chọn Setting và chỉnh các thông số quan trọng như sau. Nhớ ghi ra giấy cái App ID để dùng ở các bước tiếp theo.
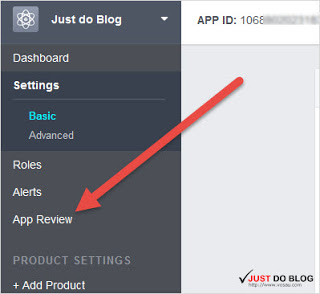
- Tiếp theo nhấn App Review

- Chuyển Make Just do Blog public? thành YES

- OK, vậy là xong bước 1. Giờ là lúc chuyển sang bước thứ 2. Nhớ copy sẵn cái App ID.
- Nhập tên blog một lần nữa, tùy chỉnh các thông số của Facebook comment box nếu cần.
- Nhấn Get Code, bạn sẽ thấy toàn bộ code cua Facebook comment app dành cho trang blog của bạn đã sẵn sàng.
- Trước khi chèn code vào Blogger, bạn cần truy cập vào App, chọn Setting và chỉnh các thông số quan trọng như sau. Nhớ ghi ra giấy cái App ID để dùng ở các bước tiếp theo.
- Tiếp theo nhấn App Review
- Chuyển Make Just do Blog public? thành YES
- OK, vậy là xong bước 1. Giờ là lúc chuyển sang bước thứ 2. Nhớ copy sẵn cái App ID.
- Đăng nhập vào trang blogger của bạn. Backup lại template trước tiên.
- Mở trang Template và chọn EDIT HTML
- Tìm đến đoạn <html rồi dán đoạn này ngay phía sau nó, cách một khoảng trắng.
xmlns:fb='http://www.facebook.com/2008/fbml'
- Kiểm tra lại như sau là đúng
<!DOCTYPE html>
<HTML xmlns:fb='http://www.facebook.com/2008/fbml' expr:dir='data:blog.languageDirection'>
<head>
- Tiếp theo tìm đến phần </head> rồi dán đoạn sau vào ngay trên nó.
<!-- Facebook comments --> <meta expr:content='data:blog.pageTitle' property='og:title'/> <meta expr:content='data:blog.url' property='og:url'/> <meta content='Just do Blog' property='og:site_name'/> <meta content='Image URL' property='og:image'/> <meta content='App ID' property='fb:app_id'/> <meta content='https://www.facebook.com/giaquaiguoc/' property='fb:admins'/> <meta content='article' property='og:type'/> <!-- Facebook comments end -->
Thay
- App ID bằng ID bạn lưu ở bước 1
- Just do Blog bằng tên Blog của bạn.
- Image URL bằng URL của ảnh đại diện cho Page của bạn.
- https://www.facebook.com/giaquaiguoc/ thành URL Fan Page của bạn.
- Tiếp tục tìm đến đoạn
<body>
...hoặc đoạn sau ở một số template customized...
<body expr:class='"loading" + data:blog.mobileClass'>
...và dán toàn bộ code sau vào ngay phía dưới một trong hai dòng tìm được...
<!-- Facebook comments -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'App ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<!-- Facebook comments end -->
...nhớ thay App ID bằng ID bạn lưu lại ở bước 1.
- Đến đây bạn đã xong tất cả những bước chuẩn bị, giờ là lúc tìm chỗ để đặt comment box vào nữa thôi. Trong bài trước tôi có hướng dẫn các bạn đặt Facebook comment box phía dưới cùng, nhưng tôi thấy, có vẻ như đặt comment box ngay sau bài viết sẽ khuyến khích mọi người comment nhiều hơn. Vậy lần này tôi tìm đến đoạn sau:
<data:post.body/>
- Một blogger template có thể có tới 4 đoạn như thế này. Thường thì bạn hãy thử đoạn số 2, số 4, rồi số 3, lần lượt cho đến khi nào hiện ra Facebook comment box thì thôi.
Đối với VoSau blogger template và G Vusion 2 Blogger template thì đoạn này sẽ là đoạn số 4, xuất hiện cuối cùng.
- Tôi chọn đặt Facebook comment box ở sau đoạn quảng cáo cuối bài viết, vậy nên tôi chèn nó sau đoạn code Adsense. Còn bạn cứ chèn ngay sau đoạn tìm được, và mỗi lần nhích dần xuống để tìm vị trí tốt nhất cho mình.
- Dán đoạn code hiển thị comment box sau vào template:
<!-- Facebook comments --> <b:if cond='data:blog.pageType == "item"'> <div align='center'> <div style="background: #F8F8F8;"> <br/> <script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/> <div><fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='770'/></div> </div> </div> </b:if> <!-- Facebook comments -->
- Kiểm tra kết quả
Thật là đúng ý nhà thơ.
Mẹo: thêm các dòng như <!-- Facebook comments --> trước và sau đoạn code dán vào template để sau này bạn dễ tìm kiếm, sửa chữa, nâng cấp, thay thế.
- Còn dưới đây là ảnh hiển thị của bài trước.
Bây giờ bạn đã hoàn thành cài đặt Facebook comment cho blogger rồi. Bật thông báo khi có tin nhắn, comment hoặc hoạt động nào liên quan là việc tiếp theo.
Truy cập vào trang sau để quản lý comment:
https://developers.facebook.com/tools/comments/?id=xxxxx
với xxxxx là ID của Comment App bạn vừa tạo. Nếu không biết ID của App là bao nhiêu thì bạn quay lại đoạn code đầu tiên ở bước 2 hoặc vào trang chính của App comment.
Nhấn nút Setting để cài đặt
Comments App năm 2016 được Facebook cải tiến rất nhiều và phải nói là rất mạnh mẽ....
...giờ là lúc bạn dễ dàng xử lý spammer, gắn backlink dạo một cách đơn giản...
...thêm người quản lý app và liệt kê cả blacklist...

Quá mạnh mẽ và tiện lợi.
4/ Quản lý comments
Để quản lý comment bạn vào theo link sau:
https://developers.facebook.com/tools/comments/?id=xxxxx
với xxx là ID của Facebook comment app. Trong vùng quản trị này, bạn có thể cài đặt, tinh chỉnh, quản lý nhanh gọn, hiệu quả. Với những cải tiến gần đây, Facebook comments cho Blogger là ứng dụng nên dùng cho blog của bạn.
Chúc các bạn thành công.
Nếu có trục trặc hay khó khăn gì khi tạo app, hãy chia sẻ ơ đây với mọi người, chúng tôi sẽ hỗ trợ bạn.