Cài đặt Comment Facebook cho Blogspot-Comment Facebook for Blogspot
Updated on July 19, 2016
Đối với Blogspot Blogger đã cung cấp cho người dùng hai hệ thống comment đó là comment blogger và comment Google+ rất thuận tiện trong việc quản lý và rất có lợi cho seo.
Trong xu thế mạng xã hội Facebook đang phát triển rầm rộ thì nhiều người muốn blogspot của mình có thể kết nối trực tiếp với facebook với tiện ích comment facebook qua khách truy cập có tài khoản facebook và comment cũng xuất hiện trên dòng thời gian của khách giúp blogspot quảng bá tới nhiều người hơn trên facebook.
Facebook cung cấp cho chúng ta 2 hệ thống Comment đó là:
- Comment Facebook không thể quản lý.
- Comment Facebook được quản lý từ facebook thông qua tài khoản APP đăng ký với facebook.
Dưới đây sẽ hướng dẫn các bạn cài đặt 2 loại comment này.
1- Comment Facebook không quản lý
Để chèn Comment Facebook không thể quản lý các bạn cần qua các bước sau:
A- Vào chỉnh sửa mẫu chèn trước thẻ </head> đoạn code sau:
<script type='text/javascript'>
//<![CDATA[
String.prototype.GetValue=function(e){var t=new RegExp("(^|&)"+e+"=([^&]*)(&|$)");var n=this.substr(this.indexOf("?")+1).match(t);if(n!=null)return unescape(n[2]);return null};var purl=location.href;var cm_form=purl.GetValue("cm_form");var fb_href=purl.substring(0,purl.indexOf(".html")+5);var fbcm='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="10" data-width="100%" data-colorscheme="light" ></div>'
//]]>
</script>
B- Chèn ngay sau thẻ <b:include data='post' name='post'/> đoạn code sau:
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'> document.write(fbcm); </script>
</b:if>
C- Chèn trước thẻ </body> đoạn code sau:
<div id='fb-root'/> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/vi_VN/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>
Trong đó:
Khung Comment màu sáng:light
Khung Comment màu tối:dark
2- Comment Facebook được quản lý từ facebook
Bước 1. Tạo 1 Facebook APP mới
Bạn truy cập vào địa chỉ sau với tài khoản facebook của bạn
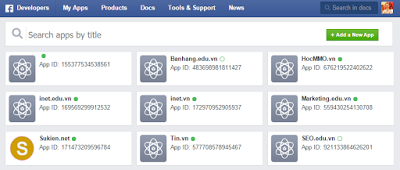
https://developers.facebook.com/apps
Click vào nút: + Add a New App

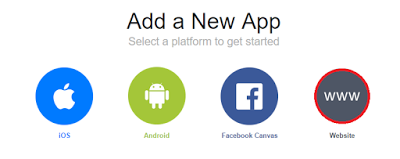
Bạn click: Website (Website ô cuối cùng):

Bạn nhập tên miền blogspot, Facebook sẽ cung cấp cho ta đoạn code. Bạn copy đoạn code này và nhúng vào trước </body> trong mẫu.

Bước 2. Nhúng Facebook Comment vào Blogspot
Chèn ngay sau thẻ <b:include data='post' name='post'/> (hoặc nơi bạn muốn) đoạn code sau:
<b:if cond='data:blog.pageType == "item"'>
<div class="fb-comments" data-href="data:post.canonicalUrl" data-colorscheme="light" data-numposts="5" data-width="100%" />
</b:if>
Trong đó:
data-href: Địa chỉ trang web đặt comment
data-numposts: Số comments được hiển thị, mặc định là 10
data-width: Chiều rộng ô comment (pixels)
Ta cũng có thể lấy code facebook comment theo cách mới cung cấp bằng cách truy cập:
https://developers.facebook.com/docs/plugins/comments
Bạn nhập URL blogspot của bạn và bấm nút Get Code

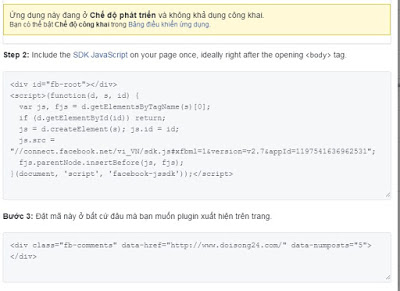
Facebook sẽ cung cấp cho ta 2 đoạn code;
- Đoạn 1 dán trước </body>
- Đoạn 2 dán ngay sau thẻ <b:include data='post' name='post'/> (hoặc nơi bạn muốn)

Và làm theo hướng dẫn để bật chế độ công khai (Bạn có thể bật Chế độ công khai trong Bảng điều khiển ứng dụng.)
Bạn click :Xét duyệt ứng dụng

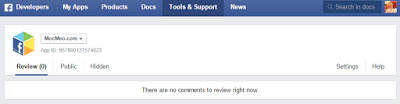
Bước 3. Quản lý các Facebook Comments
Truy cập: https://developers.facebook.com/tools/comments
Đây là nơi bạn quản lý các comment trên Blogspot. Bạn có thể ẩn comment, block user,...
Public: liệt kê các bình luận được hiển thị trên blogspot
Hidden: các bình luận đã bị ẩn khỏi trang web (bạn của người bình luận vẫn thấy).

Khi ai đó bình luận trên blogspot, bạn sẽ nhận được thông báo trên trang Facebook cá nhân của mình.
Sau đó bạn quay trở lại trang web, kéo xuống phần comment. Nếu thấy xuất hiện tab Moderator view là bạn đã có thể quản lý các comment facebook trên blogspot của mình.
From:http://www.blog.doisong24.com/2016/07/cai-dat-comment-facebook-cho-blogspot.html
Trong xu thế mạng xã hội Facebook đang phát triển rầm rộ thì nhiều người muốn blogspot của mình có thể kết nối trực tiếp với facebook với tiện ích comment facebook qua khách truy cập có tài khoản facebook và comment cũng xuất hiện trên dòng thời gian của khách giúp blogspot quảng bá tới nhiều người hơn trên facebook.
Facebook cung cấp cho chúng ta 2 hệ thống Comment đó là:
- Comment Facebook không thể quản lý.
- Comment Facebook được quản lý từ facebook thông qua tài khoản APP đăng ký với facebook.
Dưới đây sẽ hướng dẫn các bạn cài đặt 2 loại comment này.
1- Comment Facebook không quản lý
Để chèn Comment Facebook không thể quản lý các bạn cần qua các bước sau:
A- Vào chỉnh sửa mẫu chèn trước thẻ </head> đoạn code sau:
<script type='text/javascript'>
//<![CDATA[
String.prototype.GetValue=function(e){var t=new RegExp("(^|&)"+e+"=([^&]*)(&|$)");var n=this.substr(this.indexOf("?")+1).match(t);if(n!=null)return unescape(n[2]);return null};var purl=location.href;var cm_form=purl.GetValue("cm_form");var fb_href=purl.substring(0,purl.indexOf(".html")+5);var fbcm='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="10" data-width="100%" data-colorscheme="light" ></div>'
//]]>
</script>
B- Chèn ngay sau thẻ <b:include data='post' name='post'/> đoạn code sau:
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'> document.write(fbcm); </script>
</b:if>
C- Chèn trước thẻ </body> đoạn code sau:
<div id='fb-root'/> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/vi_VN/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>
Trong đó:
Khung Comment màu sáng:light
Khung Comment màu tối:dark
2- Comment Facebook được quản lý từ facebook
Bước 1. Tạo 1 Facebook APP mới
Bạn truy cập vào địa chỉ sau với tài khoản facebook của bạn
https://developers.facebook.com/apps
Click vào nút: + Add a New App
Bạn click: Website (Website ô cuối cùng):
Bạn nhập tên miền blogspot, Facebook sẽ cung cấp cho ta đoạn code. Bạn copy đoạn code này và nhúng vào trước </body> trong mẫu.
Bước 2. Nhúng Facebook Comment vào Blogspot
Chèn ngay sau thẻ <b:include data='post' name='post'/> (hoặc nơi bạn muốn) đoạn code sau:
<b:if cond='data:blog.pageType == "item"'>
<div class="fb-comments" data-href="data:post.canonicalUrl" data-colorscheme="light" data-numposts="5" data-width="100%" />
</b:if>
Trong đó:
data-href: Địa chỉ trang web đặt comment
data-numposts: Số comments được hiển thị, mặc định là 10
data-width: Chiều rộng ô comment (pixels)
Ta cũng có thể lấy code facebook comment theo cách mới cung cấp bằng cách truy cập:
https://developers.facebook.com/docs/plugins/comments
Bạn nhập URL blogspot của bạn và bấm nút Get Code
Facebook sẽ cung cấp cho ta 2 đoạn code;
- Đoạn 1 dán trước </body>
- Đoạn 2 dán ngay sau thẻ <b:include data='post' name='post'/> (hoặc nơi bạn muốn)
Và làm theo hướng dẫn để bật chế độ công khai (Bạn có thể bật Chế độ công khai trong Bảng điều khiển ứng dụng.)
Bạn click :Xét duyệt ứng dụng
Bước 3. Quản lý các Facebook Comments
Truy cập: https://developers.facebook.com/tools/comments
Đây là nơi bạn quản lý các comment trên Blogspot. Bạn có thể ẩn comment, block user,...
Public: liệt kê các bình luận được hiển thị trên blogspot
Hidden: các bình luận đã bị ẩn khỏi trang web (bạn của người bình luận vẫn thấy).
Khi ai đó bình luận trên blogspot, bạn sẽ nhận được thông báo trên trang Facebook cá nhân của mình.
Sau đó bạn quay trở lại trang web, kéo xuống phần comment. Nếu thấy xuất hiện tab Moderator view là bạn đã có thể quản lý các comment facebook trên blogspot của mình.
From:http://www.blog.doisong24.com/2016/07/cai-dat-comment-facebook-cho-blogspot.html