Installing Favicon Icon Blog to Appear Good On Smartphone
Updated on August 20, 2016
Author: Adhy Suriady
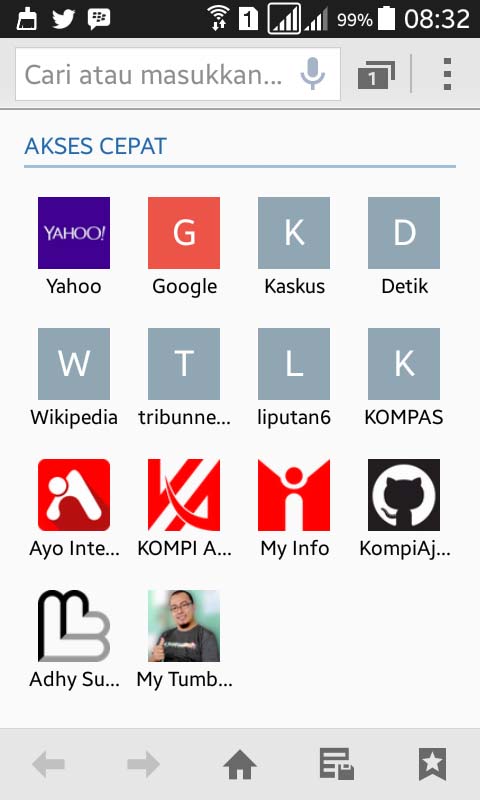
Begitu pun dengan perihal favicon yang mungkin masih banyak diabaikan oleh sebagian blogger. Tidak cukup hanya mengandalkan favicon.ico pada zaman smartphone sekarang ini, namun kita perlu menambahkan favicon yang juga sesuai dengan device-device tertentu seperti android, apple, dan lainnya sehingga favicon blog akan tampil (jika tidak benar maka yang tampil hanya berupa kotak dengan huruf inisial title blog) ketika web/blog kita dibookmark di browser smartphone.

Bagaimana? Tampil lebih bagus kan?
Nah agar tampil bagus di smartphone, maka kita harus menyimpan favicon di tata letak dan juga di edit HTML Blogger.
Namun yang pertama harus dilakukan adalah membuat logo blog dengan ukuran bujur sangkar misalnya 400px X 400px. Jangan membuat logo blog terlalu rumit agar tampak jelas ketika ketika dalam ukuran kecil 16px X 16px untuk favicon.ico.
Setelah membuat logo blog selesai, silahkan gunakan favicon generator untuk merubah logo blog menjadi berbagai ukuran. Download favicon yang didapat kemudian upload di Blogger lalu copy kode yang diberikan favicon generator tadi dan simpan di bagian
<head> lalu ganti URL icon-nya dengan URL icon yang diupload di Blogger tadi sesuai dengan ukurannya. Kode favicon ini tampak seperti di bawah ini.
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">Lalu tambahkan juga kode di bawah ini untuk menampilkan favicon.ico yang dipasang melalui tata letak, Gunakan ukuran 16px X 16px dan upload melalui gadget favicon di tata letak.
<link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/>Namun saya sendiri tidak menggunakan semua kode di atas, hanya beberapa untuk tiap-tiap jenis smarphone seperti di bawah ini.
<link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/>
<link href='https://3.bp.blogspot.com/................./s32/favicon-32x32.png' rel='icon' sizes='32x32'/>
<link href='https://4.bp.blogspot.com/................./s192/android-icon-192x192.png' rel='icon' sizes='192x192'/>
<link href='https://2.bp.blogspot.com/................./s180/apple-icon-180x180.png' rel='apple-touch-icon' sizes='180x180'/>
<meta content='https://2.bp.blogspot.com/................./s144/ms-icon-144x144.png' name='msapplication-TileImage'/>Selamat mencoba....