Easy Ways to Overcome Tag H1 Missing When Using Header Image To Blog
Updated on August 20, 2016
Author: Adhy Suriady

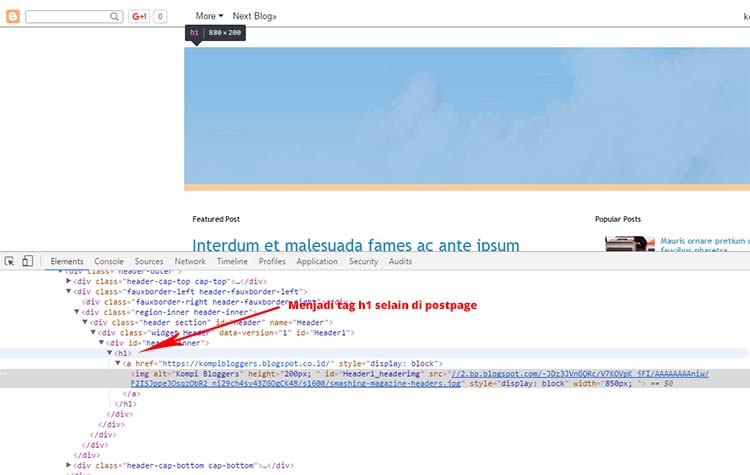
Namun sayang, dengan menggunakan image untuk header blog, maka tag H1 menjadi hilang. Sementara keberadaan tag H1 sangat dibutuhkan untuk menunjang seo blog. Sebagai contohnya seperti gambar di bawah ini, tag H1 menghilang dari header blog setelah menggunakan image untuk header blog.

Bagi yang sudah bisa koding, tentu hal ini sangat mudah diatasi, namun bagaimana bagi yang belum mahir koding?
Dan tag header yang direkomendasikan sampai saat ini yaitu menggunakan tag header yang dinamis, artinya di halaman postingan menggunakan judul postingan untuk tag H1 sementara di halaman selain halaman postingan menggunakan judul blog untuk tag H1. Sementara untuk tag H2, H3, dan seterusnya bebas digunakan untuk element lainnya dan bisa lebih dari satu.
Silahkan pelajari cara membuat header dinamis dari postingan Maskolis, hampir semua blog sekarang menggunakan tag header dinamis dari Maskolis tersebut.
Nah agar tag H1 tidak menghilang saat menggunakan image untuk header blog dan menjadi dinamis (menjadi tag H1 di halaman utama dan berubah menjadi tag p di halaman postingan, sehingga tag H1 tidak menjadi 2 buah di halaman postingan), ada cara mudah untuk mengatasinya.


Agar menjadi seperti gambar di atas, kita hanya perlu melakukan satu langkah mudah. Silahkan cari kode seperti di bawah ini di edit HTML.
<!--Show the image only-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>Kemudian silahkan ganti dengan kode di bawah ini.
<!--Show the image only-->
<div id='header-inner'>
<b:if cond='data:blog.pageType != "item"'>
<h1>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
</h1>
<b:else/>
<p>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
</p>
</b:if>Kemudian tambahkan CSS di bawah ini untuk menghilangkan margin dari tag H1 dan tag p agar image header pas di header. Silahkan simpan di atas kode
</head>
<style>
#header-inner h1, #header-inner p {
margin:0!important;
}
#header-inner img {
width:100%;
height:auto;
}
</style>Setelah itu save edit HTML, lalu silahkan upload image untuk header blog melalui gadget header di Tata Letak kemudian klik edit dan pilih option Instead of title and description.
Sebenarnya saya sudah memposting beberapa cara untuk mengatasi tag H1 yang hilang ini, coba saja ketikan Header Blog di kotak pencarian di blog ini. Namun postingan ini yang paling mudah dilakukan.