Make Cool Post Cool Colorful Blog
Updated on July 17, 2016
Author: Namina Kiky
Membuat Popular Post Keren Warna Warni di Blog - Tutorial kali ini tentang cara membuat widget popular post keren warna-warni di blog. Modifikasi popular post ini disertai nomor setiap link postingannya sehingga tampak lebih menarik dari popular post biasanya.
Popular post merupakan salah satu widget yang wajib terpasang di blog. Widget ini memberitahukan pengunjung postingan apa saja yang paling dicari dan ditemukan oleh pengunjung blog baik langsung dari mesin pencari, hasil blogwalking dan lain sebagaimnya.
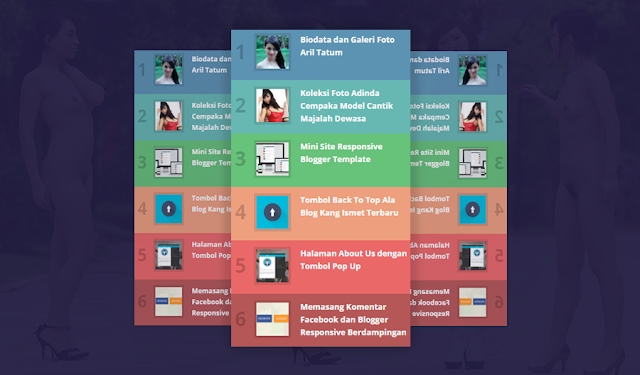
Membuat Popular Post Keren Warna Warni di Blog
Demo dari widget ini anda bisa liat pada screenshot di atas, keren bukan? Tertarik memasang widget popular post warna-warni ini di blog anda?
Bagi anda yang sudah menggunakan modifikasi popular post dengan model lain sebelumnya, ganti CSS popular post tersebut dengan CSS di bawah ini.
/* Popular Post keren warna-warni www.iumari.com */
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{list-style:none;border:none;background:none;outline:none;margin:0;padding:0}.PopularPosts ul{list-style:none;font-size:15px;color:#fff;margin:0 !important;width:100% !important;font-weight:bold}.PopularPosts ul li img{display:block;transition:all 400ms ease-in-out;width:60px;height:60px;float:left;margin:0 15px 0 0;border:4px solid rgba(0,0,0,0.2)}.PopularPosts ul li img:hover{border:4px solid rgba(0,0,0,0.5);transition:all 400ms ease-in-out}.PopularPosts ul li{background-color:#eee;counter-increment:num;position:relative;margin:0 10% 0 0;padding:10px;height:70px;}.PopularPosts .item-title{text-overflow: ellipsis;overflow:hidden;height:64px}.PopularPosts ul li:before,.PopularPosts ul li .item-title a{font-size:15px !important;color:inherit;text-decoration:none}.PopularPosts ul li:before{content:counter(num);display:block;position:absolute;font-size:35px !important;font-weight:700;color:rgba(0,0,0,0.2);top:40%;left:9px;}
.PopularPosts ul li{margin:0 !important;padding:10px 5px 10px 40px}
.PopularPosts ul li:nth-child(1){background-color:#5d93b2}.PopularPosts ul li:nth-child(2){background-color:#67b8b3}.PopularPosts ul li:nth-child(3){background-color:#67c27a}.PopularPosts ul li:nth-child(4){background-color:#ee9f7e}.PopularPosts ul li:nth-child(5){background-color:#ea6868}.PopularPosts ul li:nth-child(6){background-color:#b65757}.PopularPosts ul li:nth-child(7){background-color:#e9c462}.PopularPosts ul li:nth-child(8){background-color:#84d558}.PopularPosts ul li:nth-child(9){background-color:#4dd38c}.PopularPosts ul li:nth-child(10){background-color:#b44d7a}Jangan lupa untuk menyimpan template, lalu lihat hasilnya dengan meload kembali blog anda.
Untuk hasil yang lebih baik, aktifkan atau centang Thumbnail gambar dan hilangkan centang pada cuplikan pada widget tersebut.
Demikian tutorial tentang cara modifikasi popular post keren warna-warni di blog. Semoga saja blog anda makin terlihat keren, selamat mencoba.