How Hosting File JS, CSS, HTML on Github
Updated on May 16, 2016
Github adalah sebuah web penyedia layanan penyimpan proyek perangkat lunak secara gratis. Github merupakan website paling populer di dunia maya untuk hosting dan kolaborasi software.
Author: Adhy Suriady
Selain itu, Github juga cukup populer untuk menyimpan atau meng-hosting file JS, CSS, dan HTML secara gratis dengan server MaxCDN. Nah karena saya baru tahu jika file yang dihosting di Google Drive sering mengalami error 429 karena terkendala limit akses, saya menyarankan untuk mencoba menggunakan hosting dari Github dengan tanpa batas akses dengan server MaxCDN. Bagi yang belum mengerti cara hosting file JS, CSS, dan HTML di Github, silahkan ikuti langkah-langkahnya di bawah ini.
1. Langkah Pertama Silahkan daftar dan buat akun Github. Silahkan masuk DI SINI. Setelah selesai membuat akun, silahkan login ke akun Github Anda.
2. Langkah Kedua Kemudian silahkan klik tanda plus (+) di pojok kanan atas dan pilih New Repositoryseperti gambar di bawah ini.
 3. Langkah Ketiga
Di halaman berikutnya silahkan lakukan seperti pada gambar di bawah ini.
3. Langkah Ketiga
Di halaman berikutnya silahkan lakukan seperti pada gambar di bawah ini.
 4. Langkah Keempat
Di halaman repository yang baru Anda buat, silahkan upload file JS CSS, maupun HTML.
4. Langkah Keempat
Di halaman repository yang baru Anda buat, silahkan upload file JS CSS, maupun HTML.

 5. Langkah Kelima
Setelah file tersimpan, silahkan klik kanan pada file tersebut dan pilih Copy link address.
5. Langkah Kelima
Setelah file tersimpan, silahkan klik kanan pada file tersebut dan pilih Copy link address.
 6. Langkah Keenam
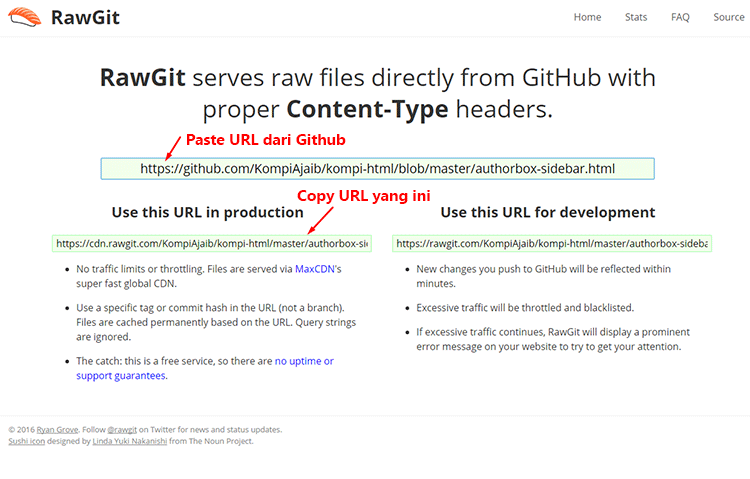
Nah langkah selanjutnya kita perlu melakukan raw file dari Github, silahkan masuk keRawGit dan paste URL dari langkah kelima, kemudian copy URL dengancdn.rawgit.com seperti gambar di bawah ini.
6. Langkah Keenam
Nah langkah selanjutnya kita perlu melakukan raw file dari Github, silahkan masuk keRawGit dan paste URL dari langkah kelima, kemudian copy URL dengancdn.rawgit.com seperti gambar di bawah ini.
 Selesai... selamat mencoba dan semoga bermanfaat.
Selesai... selamat mencoba dan semoga bermanfaat.
Author: Adhy Suriady
Selain itu, Github juga cukup populer untuk menyimpan atau meng-hosting file JS, CSS, dan HTML secara gratis dengan server MaxCDN. Nah karena saya baru tahu jika file yang dihosting di Google Drive sering mengalami error 429 karena terkendala limit akses, saya menyarankan untuk mencoba menggunakan hosting dari Github dengan tanpa batas akses dengan server MaxCDN. Bagi yang belum mengerti cara hosting file JS, CSS, dan HTML di Github, silahkan ikuti langkah-langkahnya di bawah ini.
1. Langkah Pertama Silahkan daftar dan buat akun Github. Silahkan masuk DI SINI. Setelah selesai membuat akun, silahkan login ke akun Github Anda.
2. Langkah Kedua Kemudian silahkan klik tanda plus (+) di pojok kanan atas dan pilih New Repositoryseperti gambar di bawah ini.
- Judul Repository
- Deskripsi Repository
- Pilih Public
- Centang Initialize this repository with a README
- Klik Create repository
