How to Install Contents recent posts by label like Kang Ismet
Updated on June 28, 2016
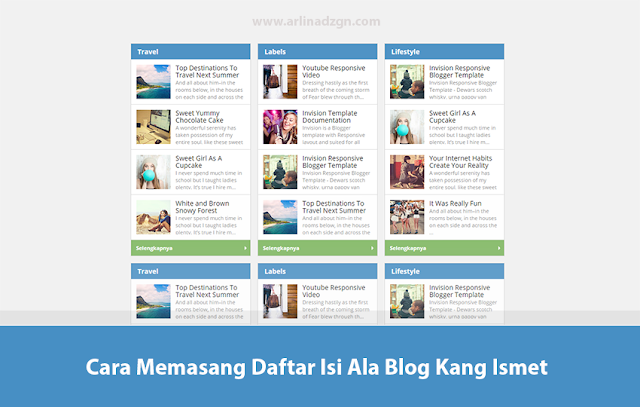
Pada kesempatan kali ini Arlina Design akan berbagi tutorial yang menarik yaitu Cara Memasang Daftar Isi Ala Blog Kang Ismet. Ya, daftar isi ini memiliki tampilan yang hampir sama persis dengan daftar isi yang digunakan blog Kang Ismet di sini http://blog.kangismet.net/p/daftar-isi-blog-kang-ismet.html.
Author: Arlina
Setelah sobat melihat gambar screenshot di atas mungkin sobat akan tertarik untuk mencobanya, kalau begitu silakan ikuti langkah-langkah di bawah ini untuk mendapatkan Cara Memasang Daftar Isi Ala Blog Kang Ismet.
Baca juga : Cara Memasang Daftar Isi Sederhana Berdasarkan Label
Demikian dari Arlina Design untuk tutorial kali ini mengenai cara memasang daftar isi ala Blog Kang Ismet, semoga dapat bermanfaat dan terima kasih sudah berkunjung. P/s: Back up for multifeedblog.js:
Author: Arlina
Setelah sobat melihat gambar screenshot di atas mungkin sobat akan tertarik untuk mencobanya, kalau begitu silakan ikuti langkah-langkah di bawah ini untuk mendapatkan Cara Memasang Daftar Isi Ala Blog Kang Ismet.
Baca juga : Cara Memasang Daftar Isi Sederhana Berdasarkan Label
Cara Memasang Daftar Isi Ala Blog Kang Ismet
- Login ke blogger
- Kemudian buat artikel baru di halaman statis
- Selanjutnya pilih tab HTML dan salin kode di bawah ini didalamnya :
<style type="text/css" scoped="scoped">
/* Multi Feed Loader /www.arlinadzgn.com */
.list-entries{background:white;border:1px solid #d8d8d8}
.list-entries ul,.list-entries li{margin:0;padding:0;list-style:none}
.list-entries li{padding:1em;border-bottom:1px solid #ddd}
.list-entries .main-title{padding:0}
.list-entries .main-title h4{display:block;font:inherit;font-weight:bold;padding:.5em 1em;background-color:#4f93c5;color:#fff;margin:0;line-height:normal;font-size:14px;margin-top:0!important}
.list-entries .title a{font-weight:300;font-size:14px;text-decoration:none;line-height:.5em;color:#222}
.list-entries .title a:hover{text-decoration:underline;color:#5886a7}
.list-entries img,.list-entries .fake-img{border:none;background-color:#333;margin:0 1em 0 0;padding:0;float:left}
.list-entries .summary{overflow:hidden;color:#999}
.list-entries .more-link{border-bottom:none}
.list-entries .more-link a{display:block;line-height:2em;height:2em;overflow:hidden;text-decoration:none;background-color:#82b965;padding:.5em 1em;position:relative;font-weight:bold;color:white}
.list-entries .more-link a:after{content:"";width:0;height:0;position:absolute;top:50%;right:.3em;border:4px solid transparent;border-left-color:white;margin-top:-4px}
.list-entries .more-link a:hover{background-color:#71a555}
.list-entries{margin:7px;width:251px;float:left;font-size:11px}
</style>
<script type="text/javascript">
var multiFeed = {
feedsUri: [
{
name: "Travel",
url: "http://invisiontheme.blogspot.com/",
tag: "Travel"
},
{
name: "Labels",
url: "http://invisiontheme.blogspot.com/",
tag: "Labels"
},
{
name: "Lifestyle",
url: "http://invisiontheme.blogspot.com/",
tag: "Lifestyle"
},
{
name: "Travel",
url: "http://invisiontheme.blogspot.com/",
tag: "Travel"
},
{
name: "Labels",
url: "http://invisiontheme.blogspot.com/",
tag: "Labels"
},
{
name: "Lifestyle",
url: "http://invisiontheme.blogspot.com/",
tag: "Lifestyle"
}
],
numPost: 4,
showThumbnail: true,
showSummary: true,
summaryLength: 80,
titleLength: "auto",
thumbSize: 72,
containerId: "feed-list-container",
readMore: {
text: "Selengkapnya",
endParam: "?max-results=8"
}
};
</script>
<script type="text/javascript" src="https://rawgit.com/Arlina-Design/nubie/master/multifeedblog.js"></script>
<div style='clear: both;'></div>
</div>Ganti kode-kode seperti kode yang ditandai dengan judul kategori, url blog, dan nama label blog
- Terakhir publikasikan post.
Demikian dari Arlina Design untuk tutorial kali ini mengenai cara memasang daftar isi ala Blog Kang Ismet, semoga dapat bermanfaat dan terima kasih sudah berkunjung. P/s: Back up for multifeedblog.js:
// Multi Feed Loader Script by Taufik Nurrohman
// URL: http://www.dte.web.id, https://plus.google.com/108949996304093815163/about
// URL: http://www.arlinadzgn.com
var mf_defaults={feedsUri:[{name:"Posting JQuery",url:"http://www.dte.web.id",tag:"JQuery"},{name:"Posting CSS",url:"http://www.dte.web.id",tag:"CSS"},{name:"Widget-Widget Blogger",url:"http://www.dte.web.id",tag:"Widget"}],numPost:4,showThumbnail:true,showSummary:true,summaryLength:80,titleLength:"auto",thumbSize:72,newTabLink:false,containerId:"feed-list-container",listClass:"list-entries",readMore:{text:"More",endParam:"?max-results=20"},autoHeight:false,current:0,onLoadFeed:function(a){},onLoadComplete:function(){},loadFeed:function(c){var d=document.getElementsByTagName("head")[0],a=document.getElementById(this.containerId),b=document.createElement("script");b.type="text/javascript";b.src=this.feedsUri[c].url+"/feeds/posts/summary"+(this.feedsUri[c].tag?"/-/"+this.feedsUri[c].tag:"")+"?alt=json-in-script&max-results="+this.numPost+"&callback=listEntries";d.appendChild(b)}};for(var i in mf_defaults){mf_defaults[i]=(typeof(multiFeed[i])!==undefined&&typeof(multiFeed[i])!=="undefined")?multiFeed[i]:mf_defaults[i]}function listEntries(q){var p=q.feed.entry,c=mf_defaults,h=document.getElementById(c.containerId),a=document.createElement("div"),d="<ul>",l=c.feedsUri.length,n,k,m,g;for(var f=0;f<c.numPost;f++){if(f==p.length){break}n=(c.titleLength!=="auto")?p[f].title.$t.substring(0,c.titleLength)+(c.titleLength<p[f].title.$t.length?"…":""):p[f].title.$t;m=("summary" in p[f])?p[f].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,""):"";m=(c.summaryLength<m.length)?m.substring(0,c.summaryLength)+"…":m;g=("media$thumbnail" in p[f])?'<img src="'+p[f].media$thumbnail.url.replace(/\/s72(\-c)?\//,"/s"+c.thumbSize+"-c/")+'" style="width:'+c.thumbSize+"px;height:"+c.thumbSize+'px;">':'<span class="fake-img" style="width:'+c.thumbSize+"px;height:"+c.thumbSize+'px;"></span>';for(var e=0,b=p[f].link.length;e<b;e++){k=(p[f].link[e].rel=="alternate")?p[f].link[e].href:"#"}d+='<li><div class="inner"'+(!c.autoHeight?' style="height:'+c.thumbSize+'px;overflow:hidden;"':"")+">";d+=(c.showThumbnail)?g:"";d+='<div class="title"><a href="'+k+'"'+(c.newTabLink?' target="_blank"':"")+">"+n+"</a></div>";d+='<div class="summary">';d+="<span"+(!c.showSummary?' style="display:none;"':"")+">";d+=(c.showSummary)?m:"";d+="</span></div>";d+='<span style="display:block;clear:both;"></span></div></li>'}d+="</ul>";d+='<div class="more-link"><a href="'+c.feedsUri[c.current].url.replace(/\/$/,"")+"/search/label/"+c.feedsUri[c.current].tag+c.readMore.endParam+'"'+(c.newTabLink?' target="_blank"':"")+">"+c.readMore.text+"</a></div>";a.className=c.listClass;a.innerHTML='<div class="main-title"><h4>'+c.feedsUri[c.current].name+"</h4></div>"+d;h.appendChild(a);c.onLoadFeed(c.current);if((c.current+1)<l){c.loadFeed(c.current+1)}if((c.current+1)==l){c.onLoadComplete()}c.current++}mf_defaults.loadFeed(0);