How to Hide Blogger Posts with Specific Labels
Updated on March 29, 2016
Do you want to hide blogger posts with a specific label from your site's homepage? If the answer is yes, follow this blogger tutorial to exclude posts from a specific category or specific categories.
First go to "Edit HTML" page of your blog. (Note: Please backup your template before doing any changes)
Find this line:

Replace it with below code:
To exclude posts from multiple categories, use the below code instead of the above code.
First go to "Edit HTML" page of your blog. (Note: Please backup your template before doing any changes)
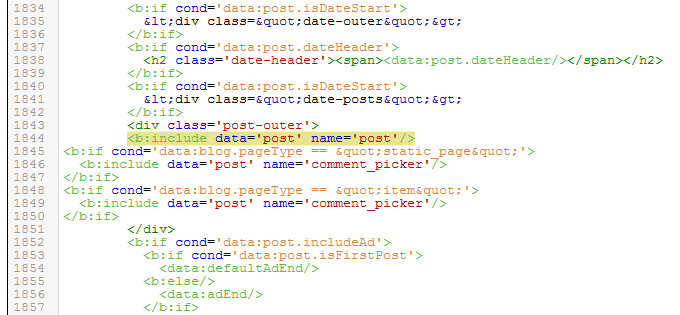
Find this line:
<b:include data='post' name='post'/>It will look like this:
Replace it with below code:
<b:if cond='data:blog.url == data:blog.homepageUrl'>Important: Replace the word YOUR_LABEL_NAME with the label name you want to hide posts from.
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name != "YOUR_LABEL_NAME"'>
<b:include data='post' name='post'/>
</b:if>
</b:loop>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
To exclude posts from multiple categories, use the below code instead of the above code.
<b:if cond='data:blog.url == data:blog.homepageUrl'>Important: Replace the words YOUR_FIRST_LABEL_NAME and YOUR_SECOND_LABEL_NAME with the label names you want to hide posts from.
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name != "YOUR_FIRST_LABEL_NAME" and data:label.name != "YOUR_SECOND_LABEL_NAME"'>
<b:include data='post' name='post'/>
</b:if>
</b:loop>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
http://www.bloggertipandtrick.net/hide-blogger-posts-with-specific-labels/
0 comments for How to Hide Blogger Posts with Specific Labels